小程序的生态环境预研
Contents
RT,我司要开的一个新项目 - 虚拟试衣在微信小程序上的应用。
在正式投入开发之前先做一份研究报告。
小程序的定位
微信官方于 2016 年 12 月 17 日正式发布小程序。同时,官方对小程序这种新概念产品给出了定义:
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
个人对上面文字的理解如下:
微信小程序是微信应用内部通过 Native Code 实现的一个容器,允许开发者在微信应用内部以 HTML + CSS + JS 的形式开发,提供服务输出的终端应用。本质上类似于过去 Hybrid App,属于一种 Web App。
由于应用输出环境的特殊性,小程序既被微信环境所限制,也享受着 H5 与 Navtive App 无法获得的流量红利。
小程序的功能
根据微信小程序的官方文档,可以看到小程序提供了大量功能的 API。
UI 交互功能
在 UI API 上提供了以下功能:
- 图片、音频、视频展示
- 类原生交互反馈(例如:进度条 loading、提示窗 toast、操作表 actionSheet、模态窗 modal)
- 底部导航栏、顶部标题的控制
- 较为复杂的 CSS3 动效 & 较为简单的 Canvas 动画
Native 功能
小程序在 Native 方面已经提供了大部分 Navtive App 所拥有的功能:
- 麦克风录音
- 相机拍照、扫码
- 获取地图、定位
- 拨打电话
- 蓝牙
其中部分 API 需要获得用户授权才能够调用,列如拍照、获取定位等。
用户系统
微信的授权登录是一套十分成熟的用户体系,这里小程序提供微信登录的 API。通过登录接口可以获得一个有效的 code 用于与后端交互,完成微信用户与公司内部的用户之间的绑定。
除此之外,小程序还有许多功能在用户同意授权的情况下可以实现,权限列表如下:

在用户同意授权的情况下,我们可以调用拍照等 API,获取用户在微信内的头像、微信名、性别、手机号之类的信息。
同时由于小程序只能在微信平台上使用,所以用户体系,也仅建议使用微信登录作为唯一登录方式。
支付功能
小程序内部提供支付接口,仅支持微信支付。
对于我司的支付模式使用普通模式即可,基本概念图如下:

基本流程:
- 申请企业类型的小程序账号,获得小程序的唯一 ID Appid。
- 企业类型的小程序账号,还需要完成微信认证。
- 微信认证之后,就可以申请开通微信支付功能。
模板推送功能
模版消息推送是微信小程序采用的通知形式,用户本人在小程序页面有交互行为后,可触发下发通知,通过微信聊天列表中的服务通知可快捷进入查看消息,点击查看详情还能跳转到下发消息的小程序的指定页面。
小程序管理后台提供多套消息模板,每条通知以卡片的形式呈现,包括小程序的 logo、名称、通知时间、通知内容等信息。具体效果图如下:
同时,微信为了防止模板消息的滥用,对用户的体验造成冲击和骚扰,给出了以下限制:
- 支付:当用户在小程序内完成过支付行为,可允许开发者向用户在 7 天内推送有限条数的模板消息(1 次支付可下发 1 条,多次支付相互独立)。
- 表单:当用户在小程序内发生过提交表单行为且该表单声明为需要发送模板消息,可允许开发者向用户在 7 天内推送有限条数的模板消息(1 次表单提交行为可下发 1 条,多次提交相互独立)。
分享功能
转发分享:小程序提供的分享功能和微信内的 H5 类似,开发者可以指定分享内容,实现分享内容的自定义。具体效果如下图:

二维码分享:在小程序账号的后台管理界面里面可以配置二维码跳转规则,配置后即可获得小程序的二维码。通过分享到朋友圈或者好友,微信环境内长按二维码即可识别然后进入小程序的指定页面。或者通过微信扫码,效果一样。
客服功能
客服功能是小程序的新功能,方便小程序的用户与小程序服务提供方进行的沟通。
客服功能的入口:
- 开发者在小程序内添加客服消息按钮组件,用户可在小程序内唤起客服会话页面,给小程序发消息;
- 已使用过的小程序客服消息会聚合显示在微信会话“小程序客服消息”内,用户可以在小程序外查看历史客服消息,并给小程序客服发消息。

数据统计功能
小程序内置数据统计功能,不需要额外引入第三方的 SDK。想要了解更多可以查阅文档
常规功能:
- 概况:提供小程序关键指标趋势以及top页面访问数据,快速了解小程序发展概况;
- 访问分析:提供小程序用户访问规模、来源、频次、时长、深度、留存以及页面详情等数据,具体分析用户新增、活跃和留存情况;
- 实时统计:提供小程序实时访问数据,满足实时监控需求;
- 用户画像:提供小程序的用户画像数据,包括用户年龄、性别、地区、终端及机型分布。
微信提供相关 API 供开发人员获取统计数据。也可以通过后台管理界面查看数据统计的图表,具体效果可以查看链接。也可以通过腾讯官方提供的小程序 - 小程序数据助手,相关开发和运营人员查看小程序的运营数据。

自定义功能:可以通过登录 ,进入“数据分析” – “自定义分析” - “事件管理”,点击 “新建事件”。具体流程可以查阅文档。
小程序的入口
小程序自身的入口相比较于 Native App 要深很多,幸运的是,在新版的小程序里增加了许多微信环境下的入口。现在我们可以一一了解下:
微信群
小程序应用支持分享功能,可以转发到好友聊天或者微信群聊天。
小程序的转发样式区别于 App 分享或者 H5 分享,是目前小程序分享的手段中最为重要的手段。
搜索
- 原生页面搜索:微信首页最上方的搜索功能,已安装小程序可以直接搜索到,未安装的小程序需要在“搜索朋友圈、公众号、文章等”功能中搜索到。
- 小程序独立搜索:发现-小程序中有独立的搜索功能,可以用来发现小程序。微信根据小程序的服务质量,使用情况,关键词相关性等因素共同影响搜索结果,2017 年 6月后搜索支持关键字查询。
附近的小程序
发现-小程序的原生页面里面提供了一个帮助用户发现当前定位附近可用的微信小程序的功能,也是一种新增的流量入口方式,对于零售业或者餐饮业影响较大。
公众号
2017 年 6月开始,微信开始解禁了公众号与小程序之间的限制,公众号与小程序之间的相互关联关系如下图:

上图写明了一个小程序可以关联 500 个公众号,也就是意味着可以有 500 个公众号内可以提供链接进入小程序应用,小程序与公众号之间建立联系之后,公众号就可以提供多种多样的入口方式:文字链接、图片链接、卡片链接。
公众号关联小程序发送关联信息,会生成卡片式通知消息。卡片式效果如下:

公众号发布的文章可以提供小程序的入口,文章内可以选择文字、图片或卡片形式帮助引流用户到小程序内。具体效果如下:

公众号底部菜单栏,在公众号后台可以在自定义菜单栏里面添加小程序的入口。
- 公众号底部输入框左侧入口。具体效果如下:

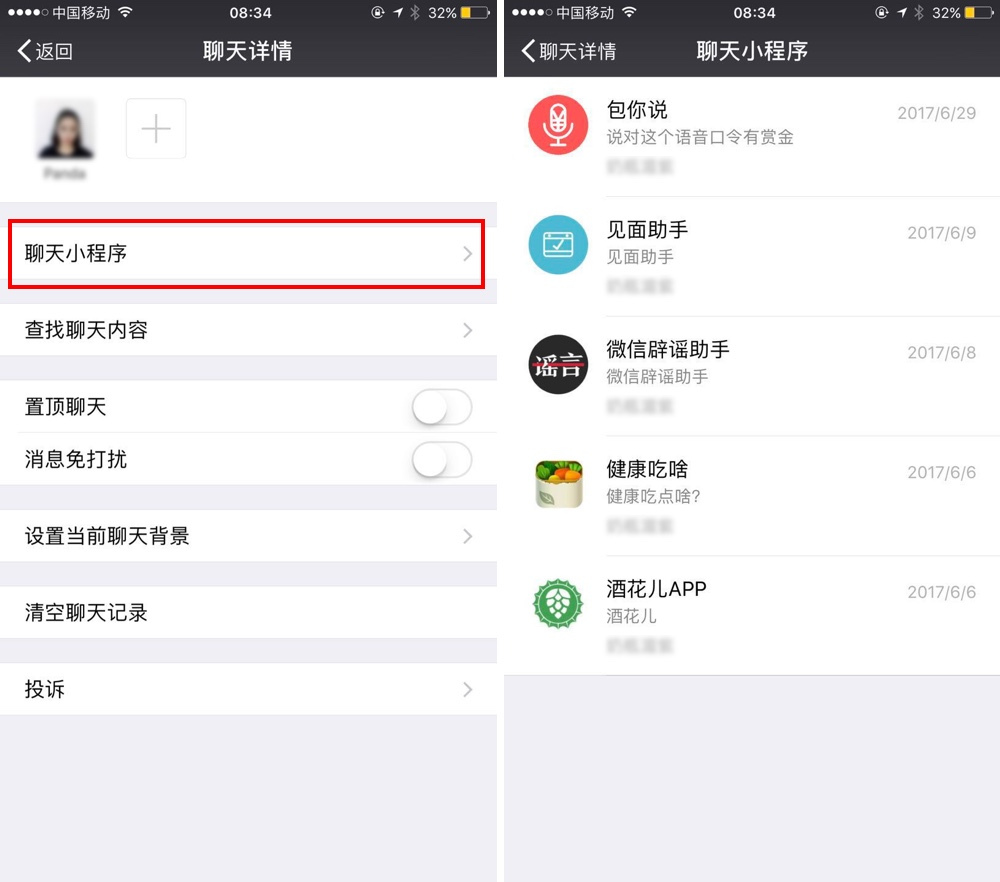
聊天界面
聊天小程序是群聊或与好友聊天中所出现过历史小程序的快捷入口,配合打通群IP的工具类小程序促活用户的重复使用。聊天界面小程序入口如下:

App 分享
App 可以分享对应的小程序卡片到微信环境,类似小程序的转发,点开卡片后就会进入小程序。

知晓商店
这是一个 web 网站,用于发布小程序,便于用户搜索已发布的小城。类似于 App Store 和 应用宝。详情可以查看网址。
以上就是目前小程序所有全部入口方式,在微信环境内,小程序的入口新增了许多,配合公众号和微信群聊可以很好的建立一批对同一个 IP 有兴趣的有需求的用户群。这一点就是之前对小程序的定位中,H5 与 Native App 无法比拟的一个优势。简而言之,小程序可以在朋友圈和群聊可以快速地传播某种信息,同时在微信环境拥有极其方便的获取渠道。今年圣诞节火爆一时的圣诞头像小程序就是很好的案例。
小程序的案例
接下来,我们分析几款市场上的小程序,分解功能模块,看看其他厂商在小程序里面都实现了些什么样的功能。
iDS大眼睛 + 大眼睛买买买商店
分析 iDS大眼睛 + 大眼睛买买买商店,我们可以发现其主要的内容模块可以分为以下几点:
- 轻社区优质文章输出模块
- 精品商品促销活动推送
- 个人中心模块
- 购物车模块
这是两个小程序分拆一个电商平台功能的案例,iDS大眼睛主要负责优质内容输出,在首页有一个轮播图、一个卡片列表都是精选文章导向到文章详情页,文章详情页通过 webview 实现,文章内容都是以 H5 为载体呈现。(webview 是最近小程序才添加上的一个功能,在此之前,小程序一直有一个限制就是 - 小程序是作为流量终端出现的,无法提供外部链接将流量二次导出。不过在 iDS大眼睛的多篇文章中,我看到很多文章的末尾都提供了外部链接或者二维码,引导用户去往其他网站 H5 页面。如下图:)

首页和发现模块都主要是输出优质文章,同时提供外链将流量疏导到外部的 H5 网页。在购物模块就是提供多个卡片将用户导流到大眼睛买买买商店,大眼睛买买买商店也是一个小程序,主要承载购物车功能,同时也提供了一定购物导向的功能。在首页和发现两个页面都是提供各种商品的促销信息或者导购信息,等待用户将商品加入购物车后完成支付。个人中心模块主要是负责提供物流、购物和用户钱包的信息。
以上就是iDS大眼睛 + 大眼睛买买买商店两个小程序主要提供的功能。其次,对于部分新功能的运用,iDS大眼睛对 webview 使用和 Native App 一样,将文章这种类模板的文章内容通过 H5 形式展出,同时也可以提供外部链接,将对文章内容有兴趣和需求的用户完成导流。在大眼睛买买买商店首页左下角有提供一个在线咨询的按钮,点击后就会跳转与客服联系的微信聊天界面。
除此之外的列表、卡片、轮播图、详情页、内容发布界面都和 Native App 一致,并且体验明显优于 H5。
轻芒杂志
轻芒杂志是小程序中最早一批的应用,是一个纯粹输出生活内容文章的平台,通过输出优质文章,引导用户关注,配合人工智能,在女性时尚、科技、吃喝、旅行等模块里筛选用户感兴趣的模块,并推荐给用户。
在详情页上,我们可以看到视频、音频、图像等在应用内都能正常使用,并且体验优于 H5。通过提供淘口令的文字,引导用户复制完成购买。

无聊木鱼
这款应用不同于之前提及的电商平台,这是一个非常无聊的玩具类应用,之所以拿出来分析,是因为它在对于群 IP 的建设这一方面它是最成功的。
这款应用功能十分简单:点击屏幕,然后发出木鱼音频的敲击声,可以手动切换敲击的声音。有趣的是,它引入了群信息,可以组织不同的群好友一起来敲击木鱼,累计敲击次数,同时引入了排行榜的概念。

这款应用和圣诞帽子都属于利用小程序在微信内的传播力的案例,无聊木鱼通过群 IP 聚集了一大批用户(有无聊需求的人…),用户主动在群内转发或推广无聊木鱼应用,成为很多人进入新群的破冰工具。
通过以上三个案例分析,我们可以得出以下这个结论:
小程序的实际运用能力足够开发一款社区类型应用 + 电商类型应用,在 API 上基本能够满足开发需求。在视觉体验上,可以实现较为复杂的 UI 的界面以及简单动画效果。在交互体验上,列表、卡片、转场的体验上要明显优秀于 H5 应用,但是仍然会些许卡顿,略差于 Native App。
在运营宣发上面,微信环境其传播力很强,但是期望流量脱离微信环境,将其导入 Native App 或者外部网站则限制颇多,不过新版支持 webview 后,得到了一定程度的缓解。
小程序的限制
了解小程序的功能,我们可以得出小程序在微信环境内的传播力十分强大。但是这是一把双刃剑,小程序也同样被被环境限制了上限。
小程序作为应用中的应用,在程序大小上不能像 App 一样,达到几十M的大小,小程序开发文档上明确指出小程序打包后的大小不能超过 2M。对于这一点限制,开发一个平台应用就被限制了很多功能,可以考虑采取iDS大眼睛 + 大眼睛买买买商店的模式,将一个应用拆分成两个小程序,小程序之间可以完成跳转。
微信环境的限制,微信对于小程序的定位是用户随用随走的工具类应用,现在市面大多数的小程序应用也是属于工具类的应用,列如:朝夕天气、番茄时钟等,因此很多大公司的小程序应用也是十分简单,比如豆瓣仅仅提供一个评分和查询功能,JD 购买也只有简单的优惠券和购物车功能。对于复杂的电商活动和规则,小程序的支撑能力明显不如 Native App。
小程序作为流量终端,对导出流量到 Native App 的能力很弱,不能像 H5 的活动页直接提供 Native App 下载链接或应用市场的跳转链接,小程序在微信环境内的生态链富有生机,但是脱离了微信与外部应用的沟通能力几乎没有,最近新增的 webview 功能,提供了一些新的可能。
微信平台对运营规则的限制,小程序内出现漂浮广告、内含空白广告位、招商广告之类都是禁止,小程序内的 webview 网页也必须遵守这些规范。违反规则可能会导致小程序下架,停止服务的惩罚。
开发条件上,小程序并不算成熟,就目前社区评论上来看,依然存在很多缺陷。对于功能简单的应用,交互体验上优于 H5,弱于 Native App,对于功能复杂,页面规则较多的应用,存在性能瓶颈,加上程序包大小的限制,小程序无法实现为一个功能全面、规则复杂的应用。
在虚拟试衣技术上,小程序的 Canvas 存在 API 缺失的情况,无法复用之前的技术实现客户端渲染 medel 形象。现有解决方案有两种:一、采取服务端渲染的方式,前端仅以图片的方式展示 medel。二、采取 webview 的方式,再重新实现一个 H5 版的网页用于展示 medel。但无论采取哪种在性能上都有一定损失,服务端渲染对服务器会造成巨大的压力,medel 模型展示也会有一定的延迟。
以上就是这份研报内容。
作者: Listen
来源: http://swarosky44.github.io
链接: http://swarosky44.github.io/2017/12/25/小程序 - 生态环境预研/
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可